ui/ux concept project
deco
Designing your ideal home is very exciting… until you realize there are so many factors to consider. What should the shade of the walls be? What style do you want for your kitchen? All of these questions can be solved in our concept AIX app, DECO.
overview
DECO is an AIX app concept that is currently a work in progress I am excited to share as I further continue expanding my skills in app design while utilizing AI technology.
my role
UI/UX designer
deliverables
AIX interior design application (WIP)
Many homeowners struggle with decorating their homes because of a lack of space visualization, and overcomplicated design process, and no real-world connection to visualize and find the perfect decor for their homes. These struggles can keep buyers from purchasing items or lead to overspending and disunity in the room style.
the problem
For homeowners who lack experience in designing their living space, Deco provides resources and inspiration based on user preferences, design concept visualization, and tools for users to find and purchase items.
secondary research
For the research, I viewed what already existed in the app store and noted the key insights from the user reviews of each app. Many of these apps utilize many different types of modern technology, like AI home decor image generation, and virtual furniture placement. Still, users found most of these apps not to be user-friendly, lacking in selections, and sporting confusing or malfunctioning interfaces.
I also researched what homeowners are doing online on social media platforms like TikTok or Instagram to design their houses and observed a popular trend in DIY home renovation projects and how some homeowners are designing their houses in a budget-friendly and creative way, which could be a consideration for our app.
I found that most of these apps lacked accessibility, which limits user groups who vary in technical knowledge. Despite interior design apps already having many features that utilize AI and various features, there are so many possibilities that can aid homeowners with their interior design, such as eco-friendly recommendation features or DIY project suggestions.
the solution
design thinking process
I am using the Design Thinking process to design the app. The process includes following phases:
empathize
define
idea
prototype
test
empathize
For the empathize stage of the process, I interviewed three people of different demographics to see the differences in their needs regarding interior design. My interviewees spanned three different age ranges: a college student in their early twenties living in an apartment, a mid-to late-twenties woman looking to settle down in a starter home, and a middle-aged woman with an established house. I learned that people in different stages of life have vastly different needs in terms of budget, styles, and how they shop to design their space. Some have tight budgets than others, one person prefers in-person shopping compared to online to make their design choices, and every interviewee has different styles due to factors like age, preferences, and colors.
I then sorted the data I collected from my interviewees into their individual empathy maps. Below is an example; the rest can be viewed here.
define
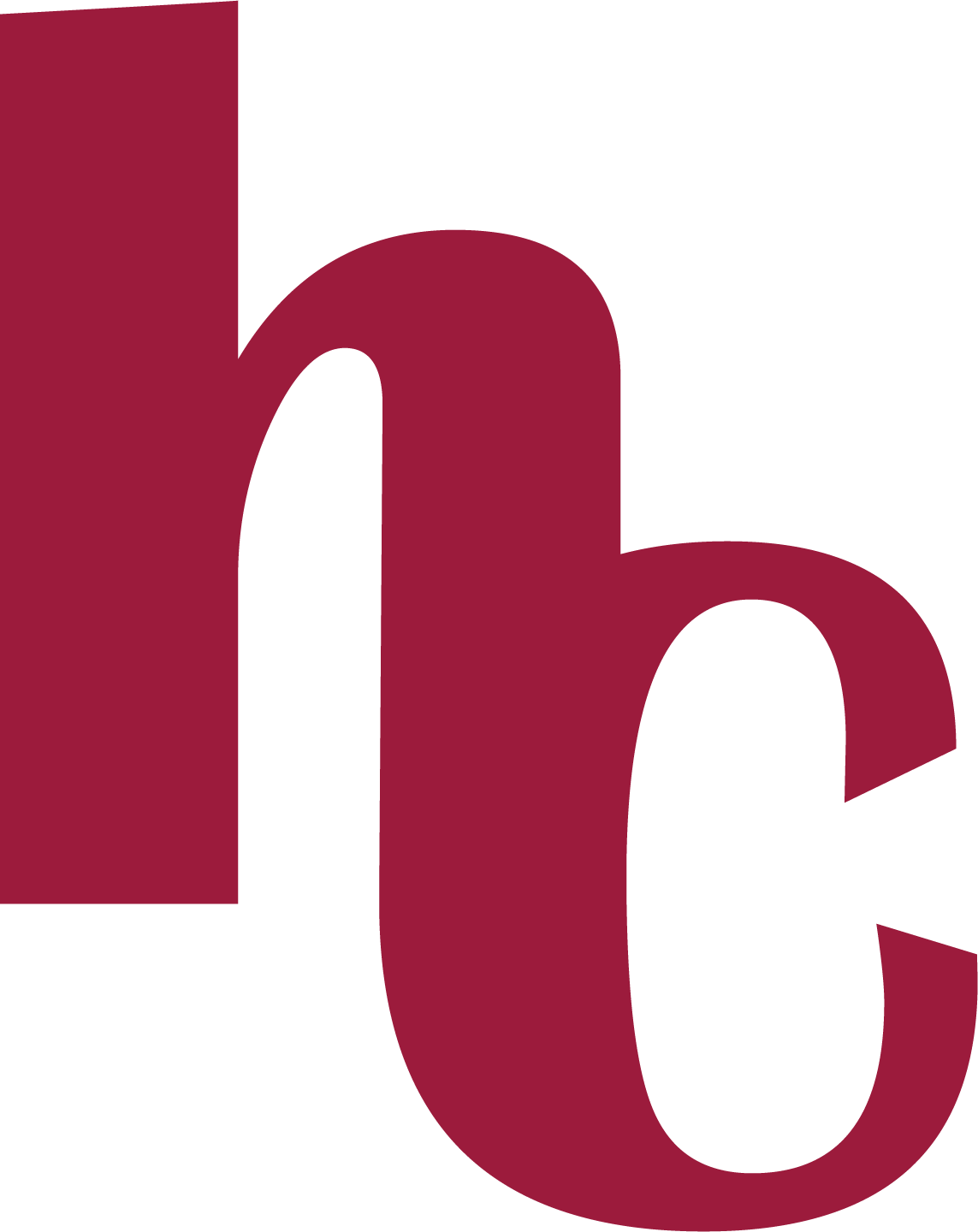
Our persona, Paula Carter, represents most of the user needs we found common in our interviews across our team (9 in total). Paula’s main goals in terms of design consist of creating a stylish home that reflects her personality while not feeling too overwhelmed while decorating. Below is Paula’s persona info along with the user journey map that depicts Paula’s process when finding and finalizing furniture/decor to redecorate her living space using existing tools to help her make decisions along the way.
user journey map
Paula’s user journey map depicts her journey of redesigning her living space using an interior design app to determine her style to purchase new furniture and decor that is most ideal in her budgeting and style preferences.
ideate
During this phase, I created a storyboard to map what exactly our users would need. This helped me visualize and create a user flow diagram for the steps users will take to complete certain tasks.
storyboard
I created my storyboard to reflect the user journey map by illustrating a scenario of Paula choosing a style for her living room in a fast and efficient way to purchase items that best fit her preferences and budget. This scenario includes visualizing her space using an AI Visualization Generator, using and looking for alternatives for her desired furniture either through finding the best deals or providing a DIY tutorial for budgeting purposes (Has yet to be discussed with team members).
user needs to data mapping
Our team then combined forces together to create a map that visualizes user needs to data requirements to identify data needed for the AI system of our app. We first created a value proposition statement (written below) to consider our user and data needs. This led to discussions about how we will use AI for our app based on our goals, which are choosing decor recommendations, room specifications, and decor style purposes. We determined we do not need a training data set for the purposes of this app.
user flow diagram
Using the storyboard I created for reference, I developed a user flow diagram that shows the four features I would want for my app, of the following:
Style Quiz upon sign-up: for users to take a style quiz to find a set of preferences that best fit what they’re looking for
AI Visualizer: for users to scan and visualize their rooms to find their desired item through best deals or DIY alternate
Style Matchmaker: for users to swipe left or right on items they like to build their preferences data or to find something they like
Style Inspiration: for users to view their preferences, create mood boards, look for inspiration
sketches
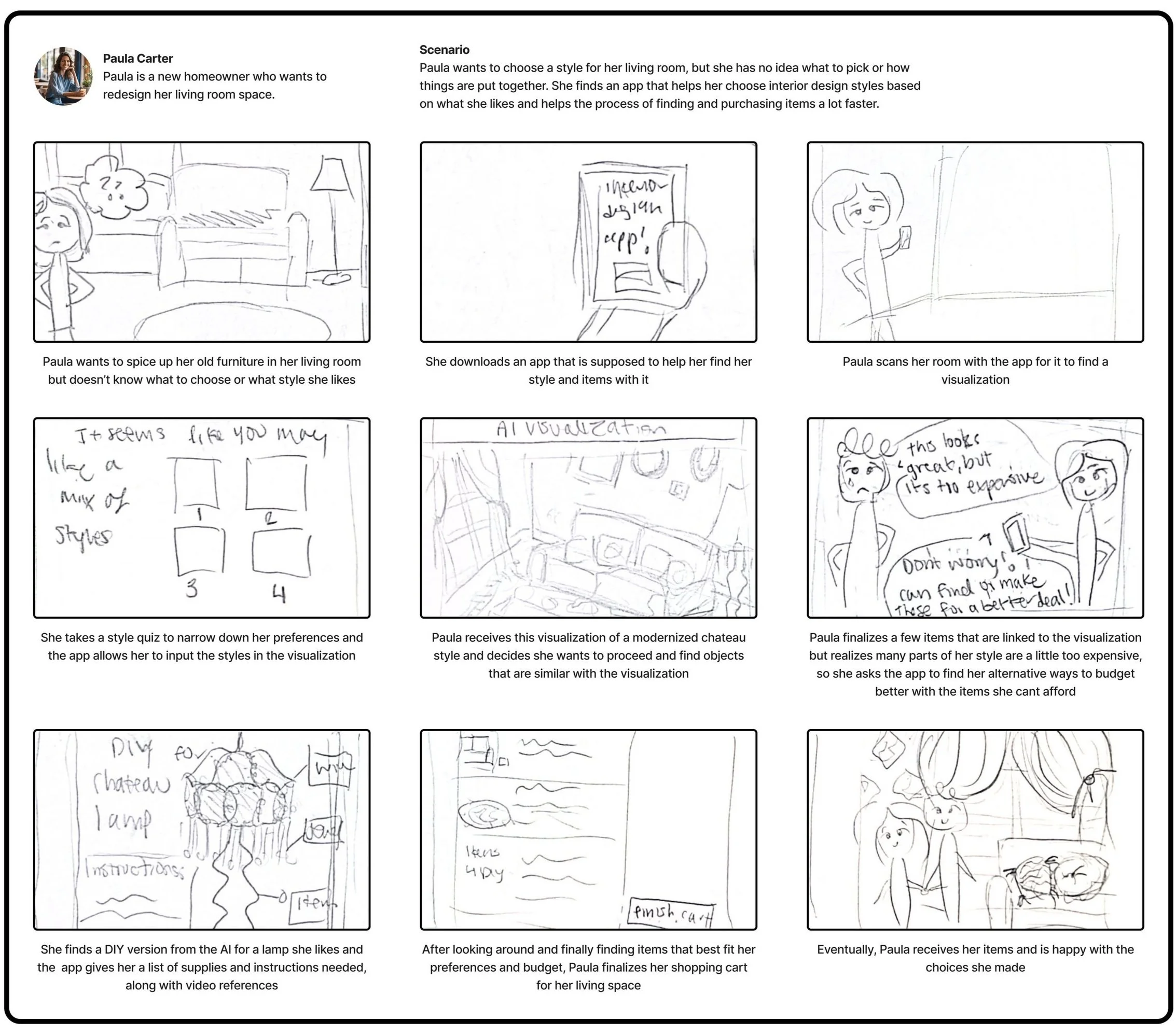
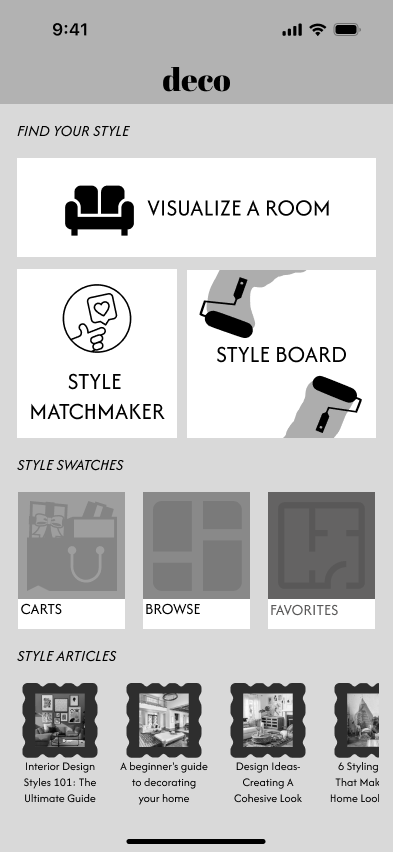
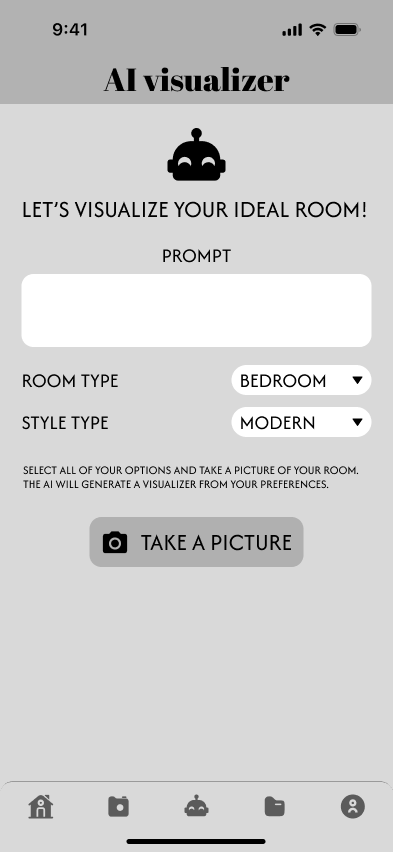
Below are the following initial sketches for the user flow diagram:
prototype
After creating sketches, I started working on some of the basic wireframes for the layout of the app shown below.