UI/UX Concept Project
Sync in Phonics

Reading is a fundamental skill for a child’s growth. We want to enhance a user’s experience of learning how to read by creating an app with a variety of content and lessons that focus on phonetics and sounds.
Overview
Many children struggle with reading due to the lack of engaging educational tools. My team and I wanted to focus on developing a mobile app that prioritizes motivational learning content that keeps users eager to learn how to read, one of the most fundamental skills to build.
My Role
I made my contributions to all stages of the design process. I designed the majority of the UI interface templates that were the base of our major app features, such as the learning interface and features to assist users while learning.d to focus on developing a mobile app that prioritizes motivational learning content that keeps users eager to learn how to read, one of the most fundamental skills to build.
Deliverables
iPad app
There is an increase in the number of children who cannot read today and are often taught incorrectly, making it more difficult for children to learn how to read, two most important skills in their developmental education. We want to design an app that utilizes phonics learning for those who are learning how to read or are behind in the reading curriculum.
The Challenge
We analyzed four different solutions to this problem (ABC Mouse, Khan Academy, KUMON, and Duolingo), and while all of these solutions offer different and unique approaches to learning, some of these apps either lacked in engaging learning content which demotivates children from wanting to learn more and had less accessibility due to factors like having a paywall for learning access and features that do not cater to users who have alternative learning accommodations.
Competitive Analysis
ABC Mouse
Strengths: free, large digital library
Weaknesses: varied lesson quality
Khan Academy Kids
Strengths: free, adaptable learning path
Weaknesses: varied lesson quality
Kumon
Strengths: individual instructors, weekly assignments
Weaknesses: expensive, not engaging
Our app SYNC in Phonics offers a solution to aid those who are behind in reading by first exposing them to learning phonics sounds, a core component of the reading curriculum. Our app intends to give the user expanded exposure to phonetics, as a connecting bridge to reading and comprehension. We want users to be able to customize their learning experience to their preferences to be more engaged and motivated to learn a topic that might be difficult for one to pursue.
The Solution
Design Thinking Process
We used the Design Thinking process to design the app. The process includes following phases:
Empathize
Define
Idea
Prototype
Test
Empathize
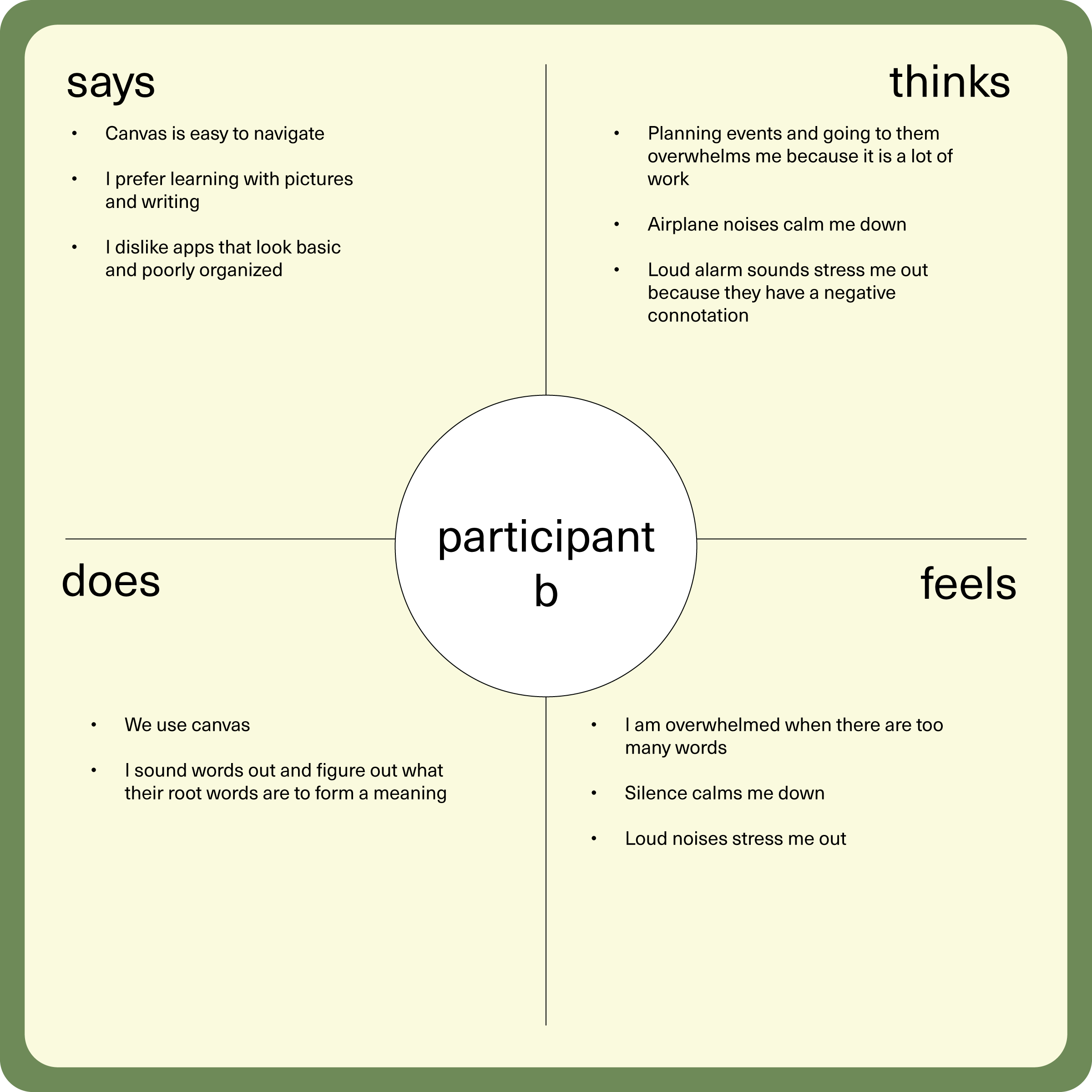
We interviewed six participants of different demographics to gather a well-rounded analysis of what features users prefer in an ideal digital education tool. Three consisted of students from different grades in school (5th, 8th, and 10th) and the rest consisted of a parent/guardian, a teacher’s aide, and a disabled user. We asked questions aimed towards each demographic, mainly to discover what learning methods, and techniques they preferred in an educational setting and what features we should keep in mind when developing our app. Our participant’s answers were then transferred to separate empathy maps for further analysis.
Define
Based on the data from our participants, we each created three user personas with their respective user journey maps. The persona I created was a child, Clifford, who needs a new learning platform. Clifford is behind in reading and struggles with paying attention to his lessons because he is not engaged enough. The accompanying user journey map shows Clifford's behavior when learning a lesson in class.
Ideate
Our ideation process consisted of coming up with key questions to make app design decisions as a team and putting them in a creative matrix to pick our most prominent ideas to focus on.
Features of Our App
Customizable Interface - Having an option for users to choose the design and color palette of their app allows for a learning experience that supports their preferences in sensory needs
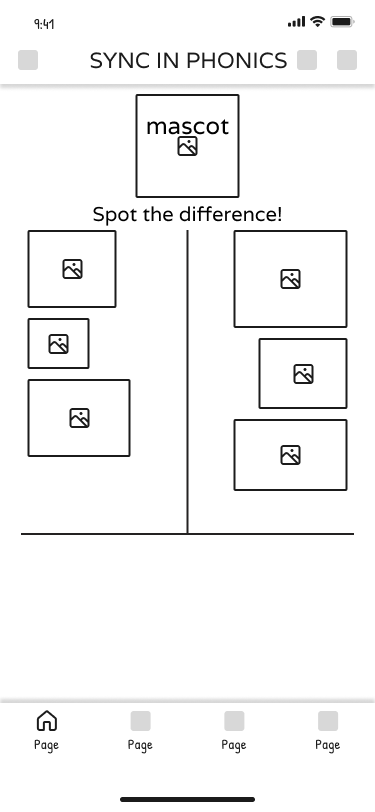
Lesson Variety - We want to have an app that introduces different types of creative questions to keep users inclined to learn more
Rewards System - A rewards system allows users to have an incentive to stay motivated to learn new material and further customizes their learning experience
Multi-sensory learning - Our app is intended to be accessible to different user groups who may prefer or need alternative learning methods (visual, auditory, hands-on)
Interactive support features - If users are stuck on a lesson problem, they would have features that help assist them by utilizing a hint and comment feature as well as creating a space for breaks if they ever feel overwhelmed
These are the initial exploration of the UI designs of our features through sketches...
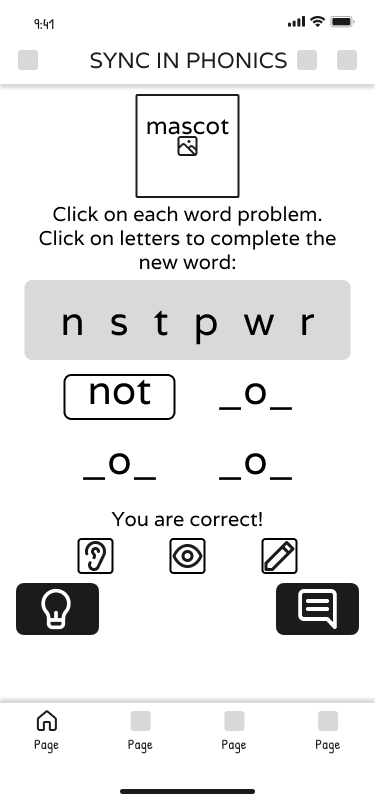
Lo-Fi Prototype
We developed following wireframes based on the sketches:
Test
Cognitive Walkthrough
To test our lo-fi wireframes, we conducted a Cognitive Walkthrough with 6 participants with the screens we designed above. We found that purchasing themes would be confusing and require the user to “work” for the themes instead of having access to the themes immediately to customize the app, so we made all of the themes available for users to pick immediately after downloading the app. We also made adjustments to our design based on user readability to complete the tasks intended for each screen; we had to change our design to be much simpler later on in the process.
Heuristic Evaluation
We conducted a Heuristic Evaluation of our Hi-Fi prototype with three different users; our feedback consisted of interface legibility issues and color contrast issues along with prototype mistakes. One user could not access reviewing the questions due to these mistakes, which allowed us to reevaluate our prototyping and suggested we add more interactive features. We also had feedback on the comment function, as it is not clear in the app where the comment goes when users type what they are having problems with. Another user noted that the colors we used for the default theme of the app were not gender-neutral, which was changed in the final prototype of our app.
Development Process of Our Prototype
Prototype 1.1
Original base design; basic, inconsistent
Prototype 1.2
We updated the look after a few revisions for a kid-friendly, engaging interface for learning
Prototype 1.3
We wanted to keep a gender-neutral tone for our app to be enticing for a broader range of our user groups
Prototype 2.1
I transferred our app to an iPad interface, so kids can have opportunities learn with a little more hands-on approach
Prototype 2.2
Recolor of our app to still have gender-neutral tones, while also being easier on the eyes
Final Prototype Features
App Themes
Supports four themes for users to choose from:
default
ocean
space
jungle
Variety of Engaging Ponics Lessons
Phonics lessons that focus on strengthening different areas of phonics are sorted into different topics.
Interactive Aid Features
A hint feature during lessons that reads users extra hints if they are stuck on a part of the lesson.
A comment feature (typing or microphone) that can be sent to a trusted adult listed in the contacts created in the app. The comments would be sent to an email that is attached to the contact.
A pause button during lessons that takes users to a “break room” meant for taking breaks. These rooms have an illustration and an option to play soothing music.
Currency/Rewards Store System
Coins are earned through completing lessons which are used to purchase stickers that are used to decorate the home page.
Stars are earned by completing achievements which are used to purchase new break room illustrations for the pause feature.
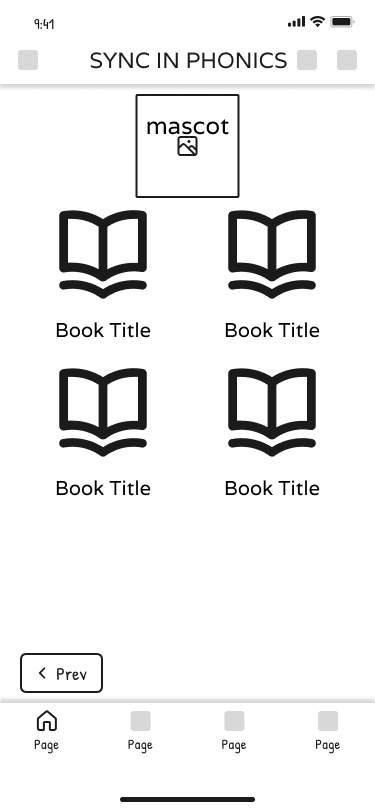
Reading Library
Reading books are now sorted in a library separate from the lessons; users can read with assisted narrating or independently on their own.
Test Navigation
New test navigation that sends users to tests that will be unlocked once users master their correlating lessons. The navigation gives a place for users to review and prepare for their test (that can be skipped), view test records, or retake any tests.
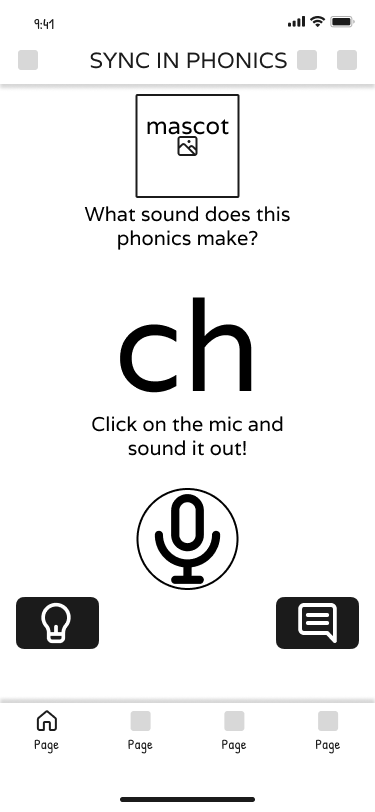
Learning Sounds
The “Start Learning” navigation now supports a practice feature that reviews basic phonics sounds that are categorized in sets by difficulty if users need a review before a certain lesson. The section includes the following for each set:
Assisted Narrating – If users need assistance to learn a certain set of sounds, they can press the learn button to access an assisted narrating lesson format that encourages users to read their sounds out loud.
Flashcards – The sets come with a basic flashcards format that allows users to independently review sounds on their own.
Completion of both features will earn users stars to encourage practicing.
Reflection
Working in a team was an enjoyable collaborative process that taught me a lot about how to communicate with group members, how I can contribute to a team with my skills as we all have different strengths and weaknesses, and how to work together in a team on dividing work. I also gained experience in the process of collaborating on a large project with a team, which I have done before but have not done a project of this volume of work. Overall, I liked working in a team more than working individually because it exposed me to different ways of thinking and problem-solving.
My experience with learning Figma for this project was very worthwhile because it reminded me of programs I used in the past that had a focus on graphics when I studied computer science, which allowed me to pick up certain concepts and functions of the programs faster from the problem solving and critical thinking skills I developed while learning how to program. I think combining both skillsets I have developed from studying computer science and graphic design was very interesting and is a focus I want to pursue.
Next Steps
There are so many features of this app I want to update. My next steps would be to create the rest of the new screens I have made on Figma to demonstrate the different themes that users can choose from and to create a “tutorials” section of the app that shows users how to use the app.